Aus irgendeinem Grund bin ich auf die Idee gekommen Pong zu visualisieren…
Ich besitze eine kleine Sammlung alter Spielekonsolen von vor 1980. Viele davon basieren auf dem AY-3-8500 Chip. Das bekannteste Spiel, das dieser Chip ermöglicht, ist Pong.
Recherche
Nun könnte man natürlich zig Spiele machen, aufzeichnen, digitalisieren und dann visualisieren, aber das würde lange dauern, zumal man auch zwei Personen brauchen würde, da die alten Systeme kein Spiel gegen den “Computer” erlauben. Daher brauchte es eine automatisierbare Simulation. Folgende interessanten Projekte und Seiten sind mir bei der Recherche begegnet:
-
OdysseyNow - Basiert auf Unity
-
Pong auf dem Arduino
- 70’s TV game recreation using an Arduino (Atmel ATmega328/168) processor. - Ausgiebige Dokumentation für eine originalgetreue Nachbildung
- Pong for Arduino - eines von vielen weiteren Beispielen
-
JavaScript Implementierung
- Javascript Pong von Jake Gordon - siehe unten
-
Sonstige
Implementierung
Das Bild wurde auf Basis von typescript-pong generiert. Dieses Projekt ist ein Fork (bzw. TypeScript Port) von javascript-pong ist. Die Dokumentation für das Projekt ist sehr ausführlich, aber die TypeScript Variante ist einfacher anzupassen. Grundsätzlich waren nur infrastrukturelle Änderungen, z.B. ein nicht-interaktiven Modus, notwendig.
Dazu war ein einfacher Test auf Basis Playwright notwendig. Dadurch ließt sich das Aufzeichnen der Spiele im Browser und der jeweils Download des Mitschnitts automatisieren.
Nachbearbeitung
Zur Erzeugung des Bildes auf Basis der Aufzeichnungen sind einige Nachverarbeitungsschritte notwendig:
- Videoeinzelbilder zusammen addieren, inspiriert von
python-image-averaging - statische und dynamisch Bildanteile trennen
- Gammakorrektur der dynamischen Bereiche, um Unterschiede hervorzuheben, weichzeichnen, dann einfärben
- Bereiche wieder zusammenführen
Dabei kommen für die Bildoperationen OpenCV und NumPy zum Einsatz, für das Einfärben Matplotlib
Visualisierung
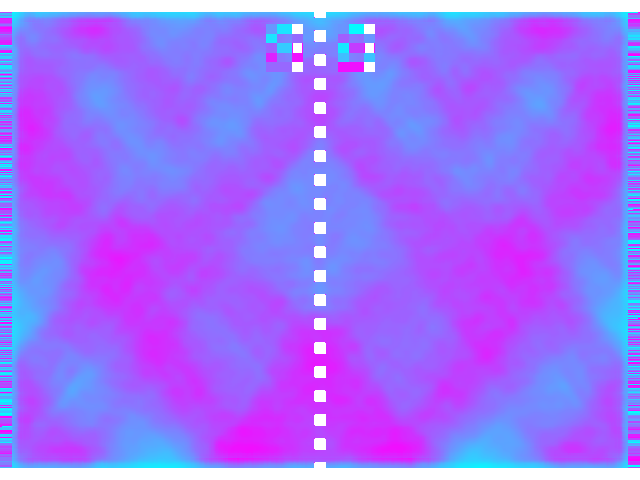
Auf dem Bild sind die statischen Bereiche weiß, wie auf dem Spielfeld, die farbigen Flächen zeigen, wie häufig in welchem Bereich des Bildes etwas passiert.
Die Verteilung folgt dieser Skala: Auf der linken Seite (Cyan) wenig Aktivität, rechts (Magenta) viel Aktivität.
Statistik
Das Bild besteht aus 1777136 Einzelbildern, bzw. 2:42 Stunden Spieldauer, bzw. 333 Runden.
Update 9.9.2024
Ich bin nicht der einzige, der auf die Idee gekommen ist Pong für die Visualisierung einzusetzen: Song Pong.